Thomas More
Verworven webdevelopment competenties
ui-design
ux-ontwerp
webapplicatie
webdevelopment

EVC staat voor “Eerder Verworven Competenties”. Die competenties kunnen belangrijk zijn als je na een tijdje werken toch beslist om de studies terug aan te vatten. Ervaring en on-the-job opleidingen kunnen je een pak studiepunten en vrijstellingen opleveren. Mooi meegenomen. Het volstaat natuurlijk niet om even te vertellen dat je al 5 jaar in de zorg hebt gewerkt… neen, ze verwachten dat je dat ook effectief bewijst!
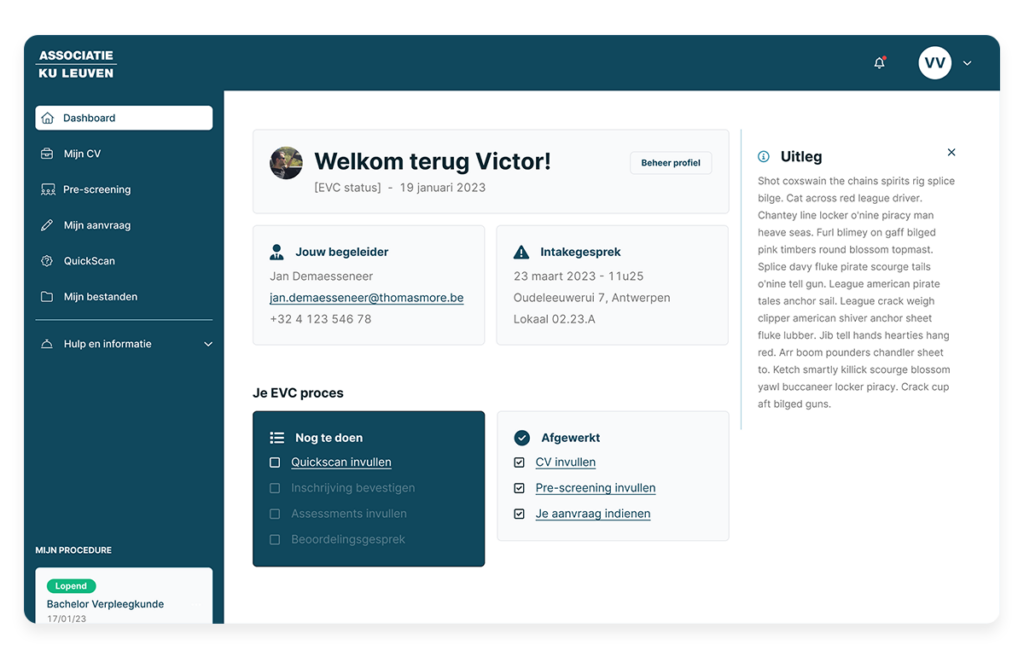
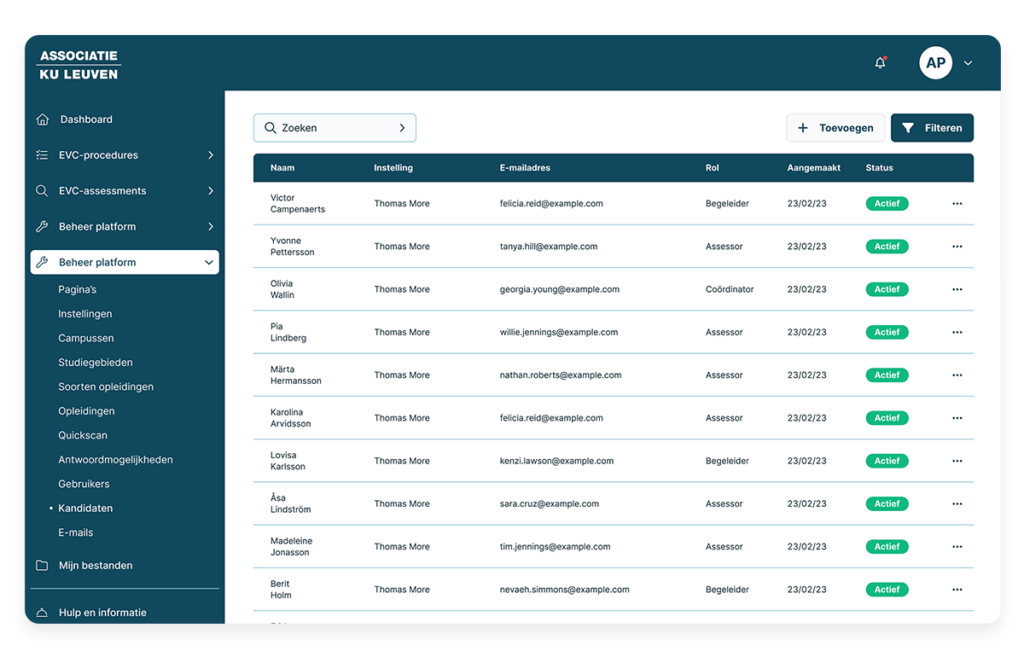
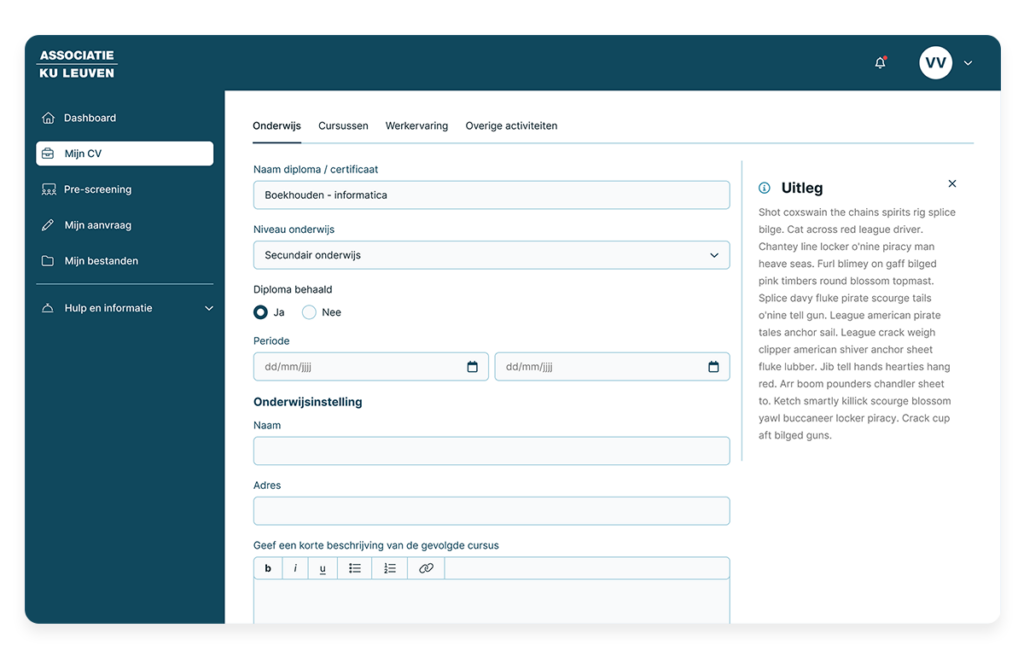
Voor de Associatie KUL, en onder leiding van Thomas More digitaliseerden we 75% van het EVC-traject. We hebben de aanvragen van alle kandidaten gecentraliseerd in 1 databank. 1 tool waarop ook trajectbegeleiders, opleidingscoördinatoren én assessoren de status van de verschillende dossiers kunnen opvolgen. Assessoren kunnen de assessments van de kandidaat studenten documenteren in de tool en ook het finale oordeel van de assessment commissie wordt neergeschreven in de EVC-databank. Op die manier hebben alle actoren een actueel zicht op het aantal dossiers en komt niemand voor verrassingen te staan.
Context
Voor de komst van deze gecentraliseerde tool deed elke afzonderlijke hogeschool in Vlaanderen een beetje zijn ding met EVC-procedures. Een wirwar aan procedures en geen vastgelegde standaarden, laat staan dat ze gegevens omtrent kandidaten structureel konden uitwisselen voor audit en controle. EVC-coördinatoren hadden hun handen vol met het op schema houden van lopende procedures en moesten manueel alle actoren op de hoogte houden van de progressie van een dossier. Veel over en weer mails dus. Ook de communicatie met studenten en het verzamelen van bewijsmateriaal verliep in elke organisatie anders en belandde uiteindelijk ergens op een server of in een mailbox. Maar waar?
De opdracht
Vier partners binnen de Associatie KU Leuven (Odisee, Thomas More, Vives en UCLL) sloegen de handen in elkaar en schreven een gemeenschappelijke aanpak uit in een analyse-document. Dat analyse-document kwam op het bureau van Colorado te liggen. De opdracht was héél concreet en helder: “Ontwikkel voor ons een systeem om onze gemeenschappelijke aanpak digitaal te ondersteunen en optimaliseer zoveel mogelijk interacties tussen de verschillende actoren in het EVC-verhaal”.
De aanpak
Een gefaseerde aanpak was nodig om dit verhaal tot een succes te maken:
- Uitdiepen van de requirements en fine-tunen van de opgestelde analyse. Wat kan er en wat kan er niet?
- Wireframing en UX-design voor een optimale schermindeling te bekomen. De tool moest immers intuïtief en zonder al te veel context kunnen gebruikt worden door zowel kandidaat-studenten als door de mensen van de hogeschool zelf.
- Component-design voor uniformiteit en consistentie.
- Uittekenen van een intractief klik-model voor UX-testen.
- Gedetailleerd webdesign volgens WCAG 2.1 AA-richtlijnen.
- Opzet van een robuuste CI/CD-strategie om snel zaken te kunnen opleveren en testen.
- Stevige unit-testen
- Integratietesten
- End-to-end testen
- Schrijven van documentatie en geven van trainingen
Alle facetten van custom webdevelopment kwamen aan bod.